LRTKアップデート情報 アプリv.1.1.13 ファームウェアv.1.2.12
LRTKアプリ、LRTKのアップデート情報です。
LRTKアプリはv1.1.13
LRTKのファームウェアはv1.2.12
が2022/7/7に公開されました。アップデート内容は以下の通りです。
●LRTKアプリ
・L-Linkの操作手順を50%削減し、使いやすくなった
・L-Linkでの無線チャンネル設定が可能に
・内蔵GNSSレシーバ(F9P)の設定を一気に行える機能を実装(設定txt送信)
・FWアップデート時に利用するSSIDを検索から選べるように
●LRTK Proファームウェア
・L-Linkペアリング時に基準局・移動局間が離れていてもOK(電波が届く範囲ならOK)
・その他軽微なバグ修正
以上となります。
コミュニケーションロボットの構想~その2
あけましておめでとうございます(2週間遅れですが…)
今年も技術情報を皆さんに発信していきます!
前回はコミュニケーションロボットの構想ということで簡単な機構のモデルを紹介しましたが、今回は少し組み込み系の内容になります.
コミュニケーションロボットにとって目という部位は重要なファクターとなります
喜怒哀楽の感情表現ができると愛着が湧きそうです
というわけで、目の実装をしてみたいと思います。
必要なもの
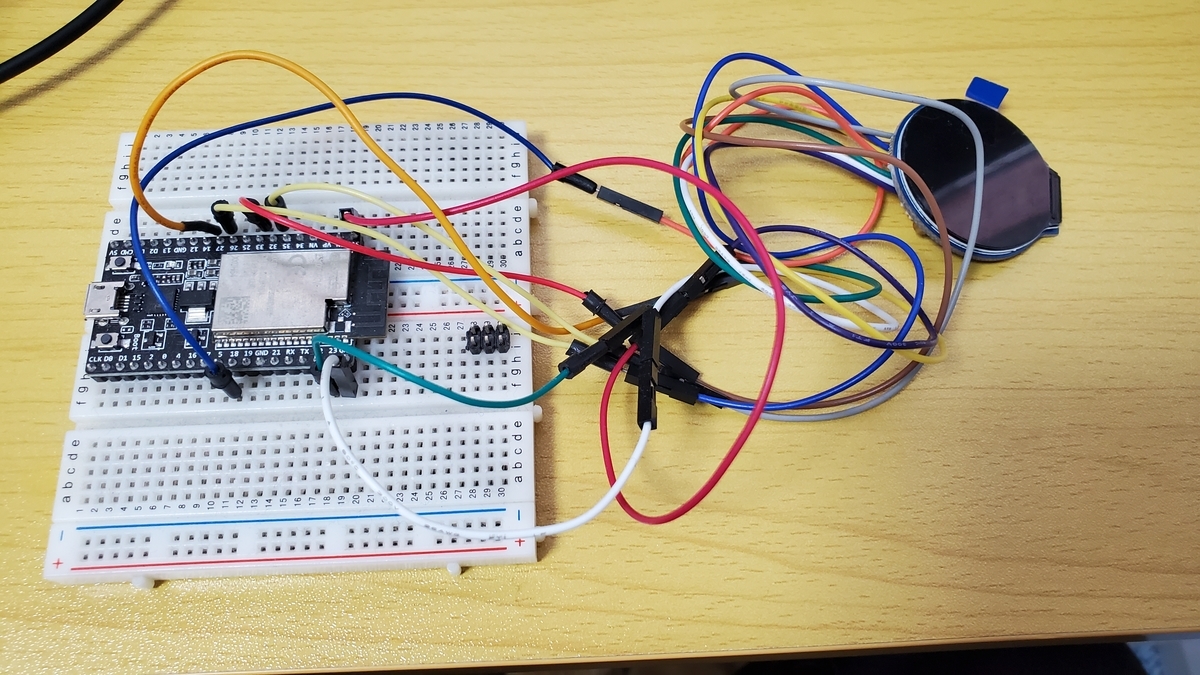
用意するのは以下の物品
①1.28インチ 丸形液晶ディスプレイモジュール 240×240
②マイコン(今回はESP32-WROVER-E)
③ジャンプワイヤー8本


この液晶モジュールはスイッチサイエンスなどでも購入できます
この液晶はGC9A01というドライバーが積まれており、SPI通信で制御することができます.
マイコンはスペックが高いものがより高速に描画できたり、表示できる領域が増えます.
STM32やRaspberry Pi Picoなどでも良いかもしれません。
接続方法
ESP32の場合は以下のように接続してください
| ESP32 | 液晶モジュール |
| 3V3 | VCC |
| 14 | SC |
| 18 | CLK |
| 23 | DIN |
| 27 | DC |
| 32 | BL |
| 33 | RST |
| GND | GND |

STM32やPicoなどの他のマイコンを使う場合はSPI通信を行うピンを使用してください.
プログラム
Arduinoで書いていきます.
描画系のライブラリはいくつかありますが、今回はLovyanGFXを使用させて頂きました.
git cloneしてライブラリフォルダに配置するか、zipでダウンロードしてArduino IDEの[スケッチ] > [ライブラリのインクルード] > [.ZIP形式のライブラリをインストール]で読み込みます.
基本的な使い方はreadmeに書かれています.
今回はロボットっぽくSF感のある目を描画してみようと思います.
#include "LGFX_ESP32_sample.hpp" // またはユーザ自身が用意したLGFXクラスを準備します
static LGFX lcd; // LGFXのインスタンスを作成。
static LGFX_Sprite sprite(&lcd); // スプライトを使う場合はLGFX_Spriteのインスタンスを作成。
int cx;
int cy;
int x_max = 240; // x軸移動最大値
int x_min = 0; // x軸移動最小値
int y_max = 240; // y軸移動最大値
int y_min = 0; // y軸移動最小値
int over_y = 0; // まぶたのy軸移動量
static int radius = 50;
static int r1 = 105; // 円弧1内側半径
static int r2 = 110; // 円弧1外側半径
static int dang = 60; // 円弧の長さ
static int bet_ang = 30; // 円弧同士の幅
static int speed = 2; // 回転速度
static int over_speed = 1;
int angle_count = 0;
static int back_color[3] = {255, 255, 255};
static int blue_eye[3] = {255, 0, 0};
static int red_eye[3];
static int green_eye[3];
// 1週分の円弧をつなげて表示
void drawArc(int x, int y, int r1, int r2, int angle1) {
sprite.fillArc(x, y, r1, r2, angle1, angle1+dang, lcd.color332(blue_eye[0], blue_eye[1], blue_eye[2]));
int angle2 = angle1+dang+bet_ang;
sprite.fillArc(x, y, r1, r2, angle2, angle2+dang, lcd.color332(blue_eye[0], blue_eye[1], blue_eye[2]));
int angle3 = angle2+dang+bet_ang;
sprite.fillArc(x, y, r1, r2, angle3, angle3+dang, lcd.color332(blue_eye[0], blue_eye[1], blue_eye[2]));
int angle4 = angle3+dang+bet_ang;
sprite.fillArc(x, y, r1, r2, angle4, angle4+dang, lcd.color332(blue_eye[0], blue_eye[1], blue_eye[2]));
}
// 中央に目を配置
void drawCenterEye(int x, int y, int rx, int ry) {
sprite.fillEllipse(x, y, rx, ry, lcd.color332(blue_eye[0], blue_eye[1], blue_eye[2]));
}
// 上まぶたを配置
void drawOverEye(int x, int y, int width, int height) {
sprite.fillRect(x, y, width, height, lcd.color332(back_color[0], back_color[1], back_color[2]));
}
void setup(void)
{
lcd.init(); // 最初に初期化関数を呼び出します。
lcd.setRotation(2); // 回転方向を 0~3 の4方向から設定します。(4~7を使用すると上下反転になります。)
lcd.setBrightness(128); // バックライトの輝度を 0~255 の範囲で設定します。
lcd.setColorDepth(8); // RGB888の24ビットに設定(表示される色数はパネル性能によりRGB666の18ビットになります)
cx = x_max/2;
cy = y_max/2;
}
void loop(void)
{
// 円弧の回転処理
if(angle_count >= 360) {
angle_count = 0;
}
angle_count += speed;
// まぶたの移動処理
if(over_y >= 50) {
over_speed = -over_speed;
} if(over_y < 0) {
over_speed = -over_speed;
}
over_y += over_speed;
sprite.createSprite(240, 240);
sprite.setColorDepth(8);
sprite.fillScreen(lcd.color332(back_color[0], back_color[1], back_color[2]));
sprite.setPivot(cx, cy);
drawCenterEye(cx, cy, radius/2, radius);
drawOverEye(0, 170-over_y, 240, 70);
drawArc(cx, cy, r1, r2, angle_count);
sprite.pushSprite(0, 0);
delayMicroseconds(10);
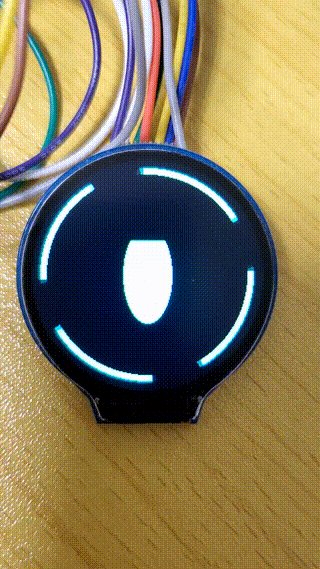
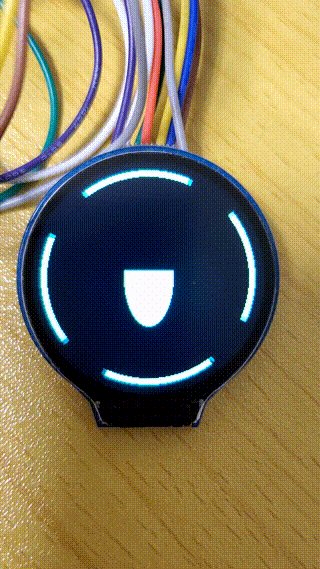
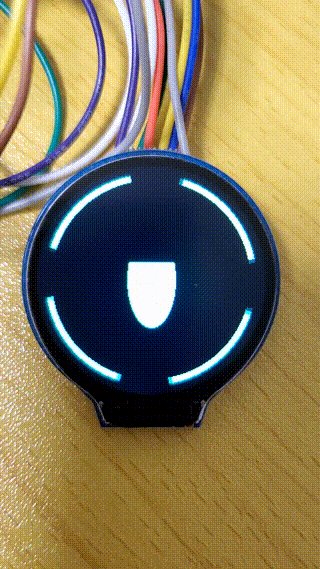
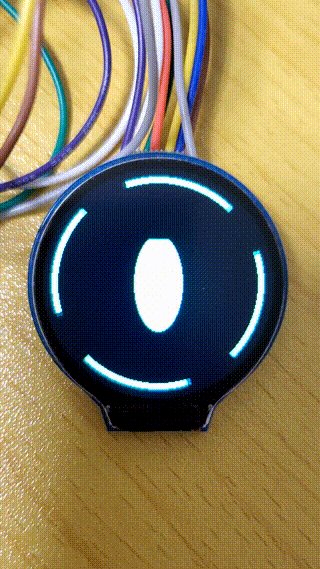
}このコードを実行すると以下のようなものが出来上がります

このような感じで液晶モジュールにアニメーションを描画することができます.
これで感情を表現できるロボットの目を作っていきます.
それではまた。
コミュニケーションロボットの構想~その1~
ロボット開発の進捗報告です。
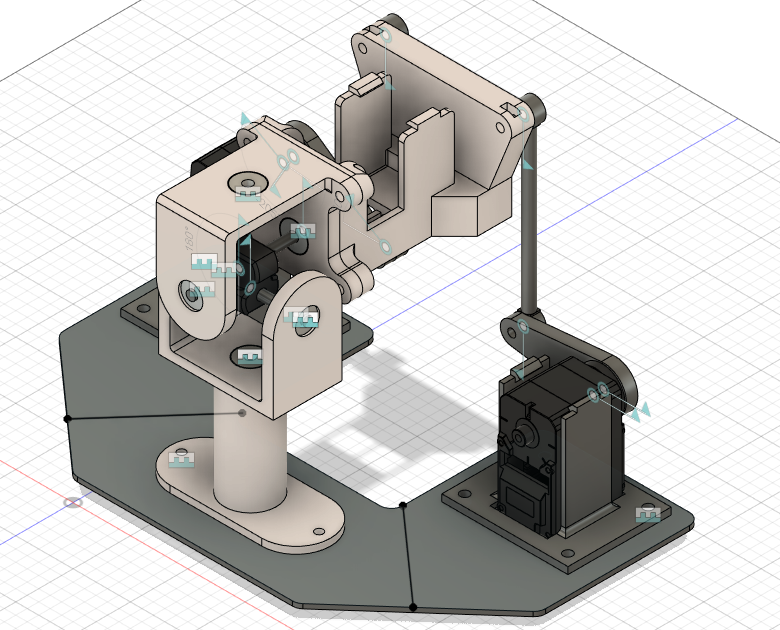
前回の記事でチラ見せした画像はロボットの首の機構のデモ機です。
サーボモーターに直接負荷がかかると故障の原因にもなりそうなので、ユニバーサルジョイントを作ってその上に頭部を配置しようと考えました。
下の図のようにロールヨーピッチの方向に回ります。

顔を設置してみるとこんな感じです。(載せているだけで結合していないです)

ロールとピッチを後ろのリンク越しのサーボで動かし、ヨー軸は頭部にサーボを載せてギアで回転させようかと思います。
このシリーズは筐体の設計だけではなく要素開発の部分も公開していく予定です。
(システムの部分やシリアルサーボの動かし方など)
次は目となる液晶部分の解説をしていきます。
久々のブログ更新です。
こんにちは。
9月以来のブログ更新です。3か月も音沙汰なしでしたが別に中の人が会社を辞めたとかそういうことはございません。事業内容が充実してきて時間が取れてなかっただけす。
今回は今後のLゼミ内容の告知をしようと思います。
現在コミュニケーションロボットの設計をしておりまして、その進捗報告や作るのに必要な技術を解説していこうと思います。
とりあえず週1くらいで内容をお届けできればと。
是非Twitterなどで記事が更新されたときなどに目を通していただけますと幸いです。
それではまた。

第02回 モータードライバを作ってみた (その2)
こんにちは、アンディです。
社内ゼミ自体は週1で行っているのですが、2回目は注文していた部品が届かなかったので進捗がありませんでした。
今回は無事に部品が調達できたのでモータードライバ製作の続きをやっていきます。
第01回はこちらから
調達物品は以下の通りです。
前回は製作したモータードライバのMOSFETのゲートの先に直接電圧を加えて駆動させていました。しかしそれだと流石に駆動がアナログ過ぎるので、マイコンで動作させようと思います。
参考資料(つくろうモータードライバ)によるとMOSFETのゲートに印加する電圧は10V以上が良いらしいです。しかし一般的なマイコンでは10V以上の電圧の出力は難しいですね。そこで電圧を昇圧する方法で推奨されているブートストラップ回路を用います。
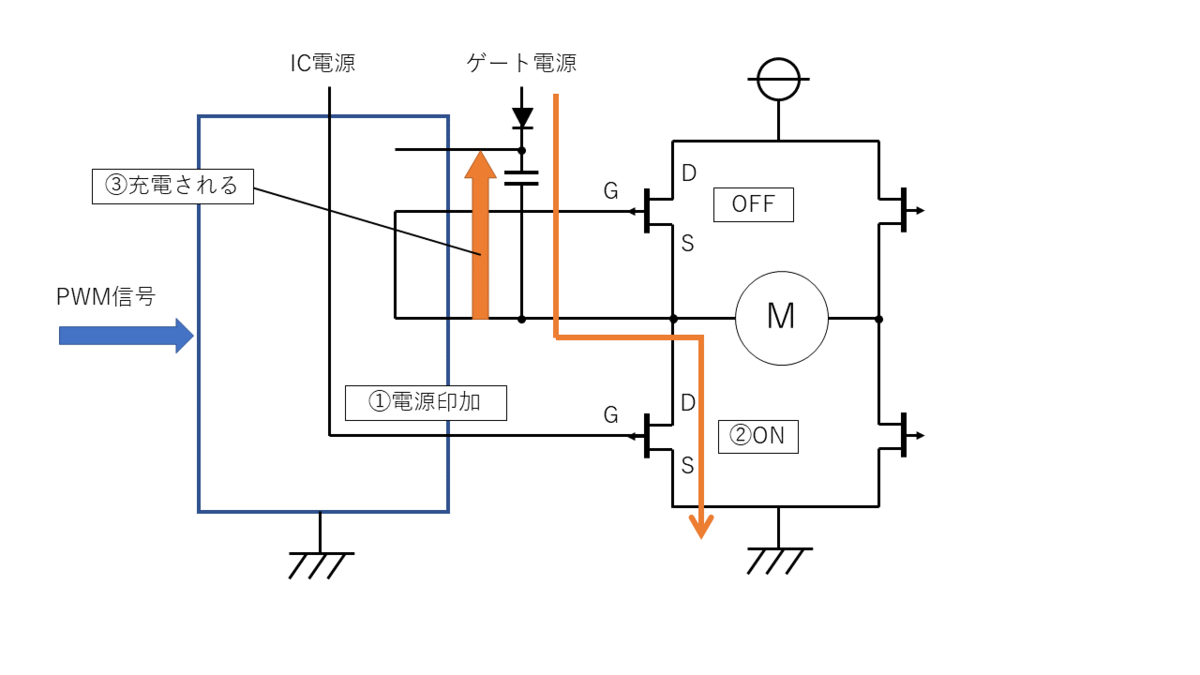
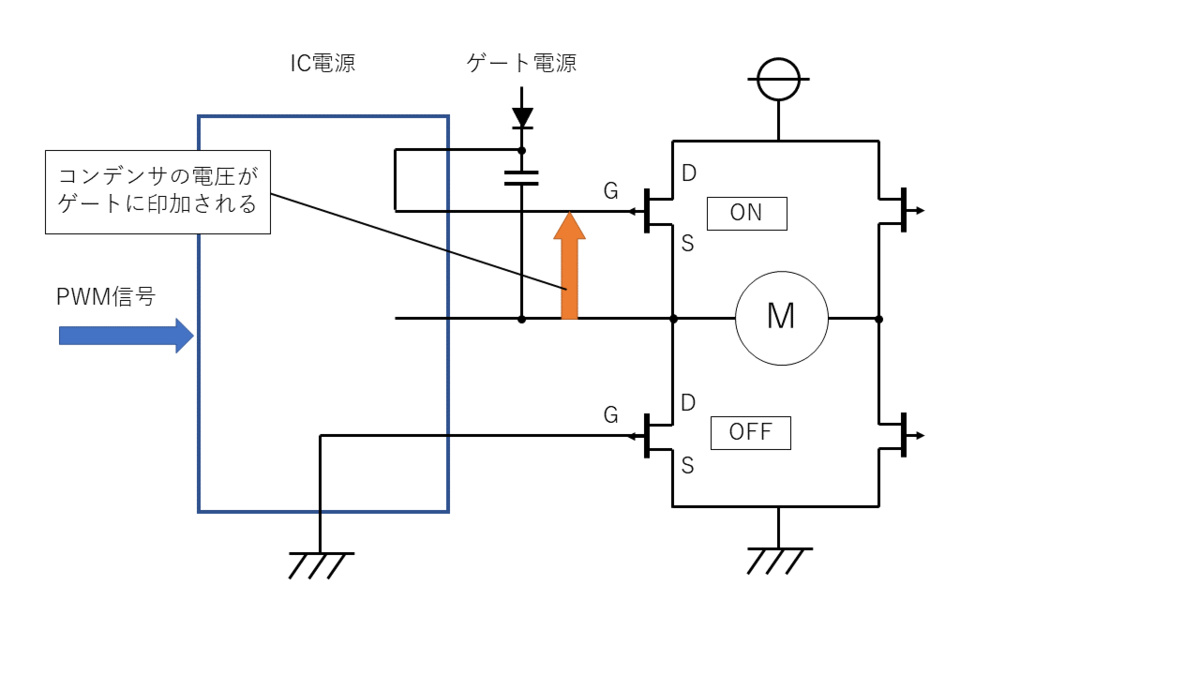
ブートストラップ回路はハイサイドとローサイドの中心の電位を基準にしてコンデンサに電荷を貯め、その電荷でハイサイドのMOSFETを駆動します。この回路をハーフブリッジドライバICを使って作った回路が図1と2になります。


まずICが駆動したときローサイドFETがONになると、ゲート電源がオレンジの矢印の経路で流れてコンデンサに電荷が貯まります。次にローサイドがOFFになると充電されたコンデンサの電圧がハイサイドFETのゲートに印加されます。このときモータに電流が流れて駆動します。
さっそく回路を組んでいきます。
今回調達したドライバIR2302はハーフブリッジ用なので、前回製作した回路を動かすには2つ必要です。あとはICの仕様書を読んで回路に繋げて、自分の宗派のマイコンを繋げれば完成です。今回はESP32を使用します。
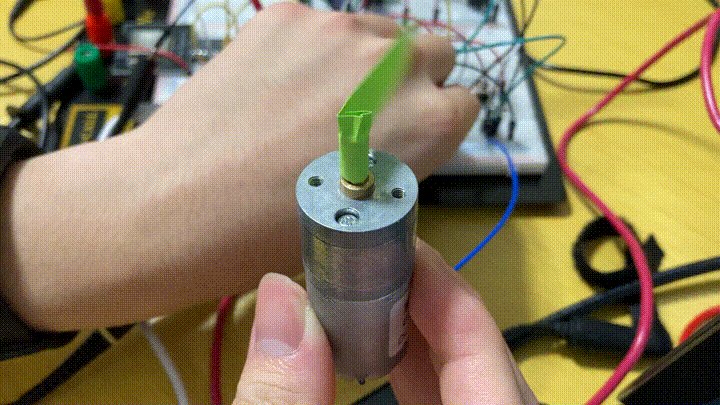
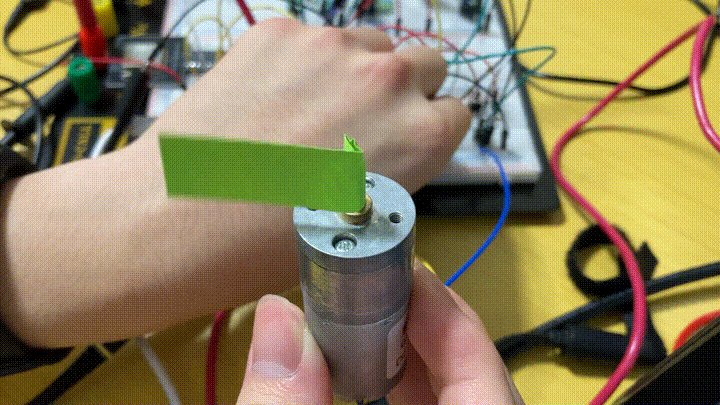
プログラムを組んで動かしますが処理工程は簡単です。回転したい場合は片方のICにPWM信号を大きくインプットし、もう片方のICは0をインプットします。すると次の動画のようになります。

?? モーターの挙動がおかしいですね…
原因はコンデンサにありました。入力したPWM値ではコンデンサの容量が放電しきってしまって電圧が足りなくなるからでした。
この場合はコンデンサの容量を上げるかPWM値を下げて充電する期間を多くすることで回避できるとのこと。
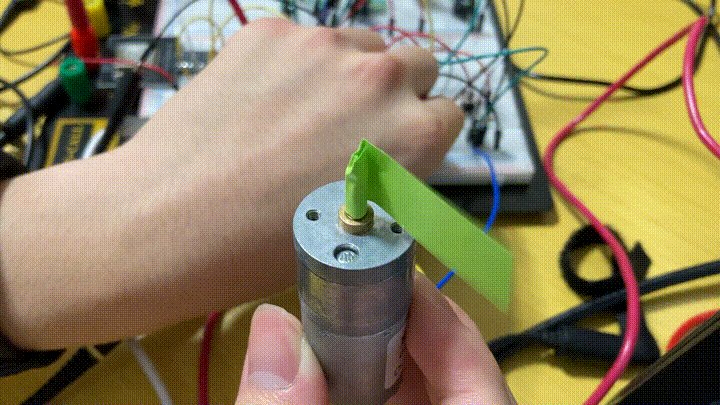
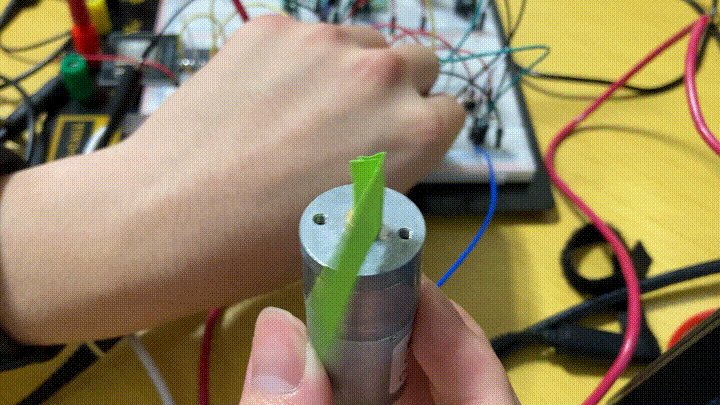
ということでPWM値を下げて駆動してみます。

きれいに回転しました。このPWM値はコンデンサの容量などから計算することもできます。面倒な方はとりあえず下げれば動きます...
やっとモータードライバっぽくなってきました。今はまだブレッドボード上に回路があるので、次回はCNCルータで自前で基板を作っていこうと思います。
それでは。
参考資料
第01回 モータードライバを作ってみた 記念すべき初回!
皆さん、こんにちは! レフィクシアのアンディです。
今回からレフィクシア社内ゼミ(通称:Lゼミ)の内容をお届けします。
Lゼミは社員の技術力向上を目的としていますが、その内容を技術ブログという形で皆さんにお届けできればと思います。主に電子回路を中心にその他のハードウェアやソフトウェア周りで勉強したことを解説していきます。
私の回路の知識はArduinoを触ったことがあるくらいの一般的な女子高生程度です。
第1回目は「つくろう!モータードライバ 完全に理解して自作できる本(著:はましぎじゅつ)」を参考にモータードライバを作っていこうと思います。
この本はモータードライバを作るために必要な知識や部品の選定などを詳細に分かり易く書いてあります。
私はモータードライバは既製品しか扱ったことしかなく、仕組みなんてトランジスタで動いているのだろうなあ程度の感覚です。
さっそく本を読んでモータドライバの仕組みを見ていきます。

これがブラシ付きモータでよく用いられるフルブリッジ回路の図です。4つのスイッチがモータの上下に2つずつ繋がっています。例えば右上と左下をONに左上と右下をOFFにすると右図のように電流が流れモータが回転し、逆の手順を行えばモータは反転します。これが基本的な動作原理らしいですね。このスイッチのところにMOSFETを使います。
ここでモータと電源間をハイサイド、モータとグランド間をローサイドと呼びます。次に回路を構成するMOSFETについて見ていきましょう。

MOSFETの種類にはNchFETとPchFETがあり、NchFETはゲートとソース間の電圧Vgsがしきい値Vthを超えるとドレインからソースに電流が流れます。PchFETはNchFETの逆でVgsがVth以下になるソースからドレインに電流が流れます。どっちを使うかは構成する回路によって変わります。4つすべてNchFETを使う回路、ハイサイドにPchFET・ローサイドにNchFETを使う回路があります。今回は後者を作っていきます。
あとはモータのインダクタンスや抵抗値、流す電流などからMOSFETや抵抗などを選定していきますが詳しく書くと長くなりそうなので割愛します。(本には詳しい計算方法まで記載されていますので気になる方はぜひそちらをご確認ください。)
そして取りあえずできた回路がこちら

必要部品
R1: 10Ω
R2: 10kΩ
PchFET: 2SJ681
NchFET: 2SK4017
C1: 100µF
モータ: 定格6V
R1はゲート抵抗と呼ばれ逆起電力によるノイズの影響を抑えたりします。
R2はマイコンやICから信号が無いときにMOSFETの働きをOFFにするためにあります。
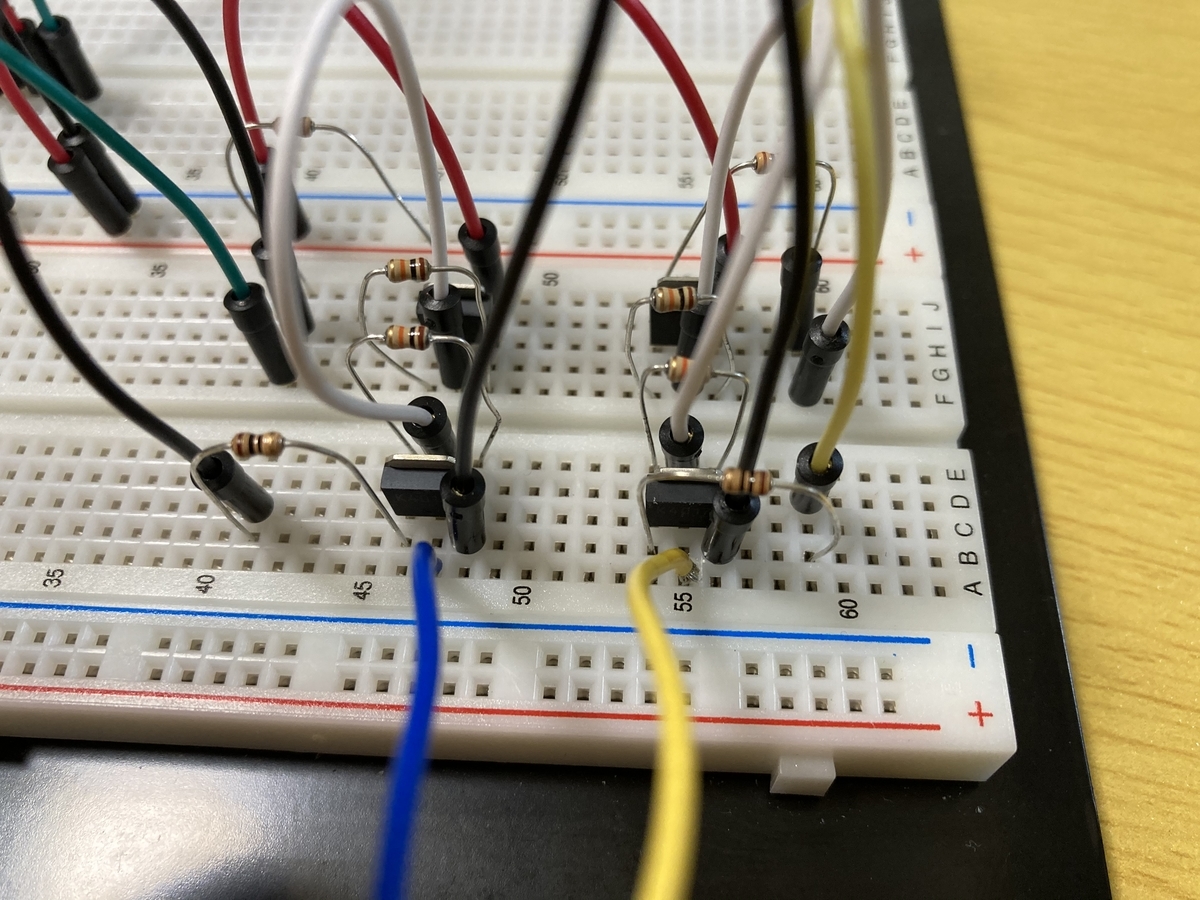
回路が出来たので実際にブレッドボード上に作っていきます。


図4 写真1
そして火入れです。一番緊張します。回路を作った私以外の参加者は隠れてみています(笑)。
左上と右下のゲート抵抗の先に電源からの電圧を加えると...
回りました! 60RPMなので遅いですが…
そして右上と左下のゲート抵抗に電圧を加えるとモータが逆転しました。
今まで既製品のものしか使っていなかったので、自分で回路を作ってモータを回すと楽しいですね。
自分でモータドライバを設計できるようになると既製品とは違って流す電流や部品のスペースなど自由度が変わってきそうです。
ちなみに今回は著者による解説がありました。次回以降もあるといいな~(期待の眼差し)

次回はゲートドライバICを使ったりマイコンで制御する予定です。
今回参考にした「つくろう!モータードライバ 完全に理解して自作できる本」は以下からどうぞ